
Template name : Rapture
Template features : Wordpress Look, 2 Columns, Right Sidebar, Elegant, Personal, Featured Content Slider, Fixed Width, Wood Background, Top Navigation Menu, Social Bookmarking Bar.
Release date : June 2012
Author : www.soratemplates.com
Designer : www.wildemedia.co.uk
Basic Instructions : How to install a Blogger Template
Configure Post Date:
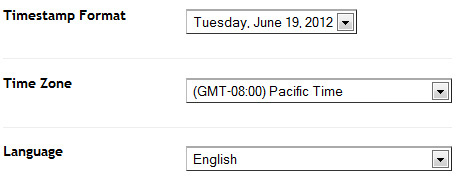
Log in to Blogger Dashboard --> Settings --> Format and change this:
If you don't do this, it will display "UNDEFINED".
Configure Featured Content Slider:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div class='nivoSlider' id='slide'>
<a href='#' target='_blank'><img src='/image.jpg' title='This is an example caption'/></a>
..........
- "#"with your featured post URL.
- "image.jpg" with your slider image.
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<ul class='menus' id='menu-main-menu'>
<li><a href='#'>Home</a></li>
<li><a href='#'>Images</a>
<ul class='sub-menu'>
<li><a href='#'>Custom Link</a></li>
..........
EmoticonEmoticon