
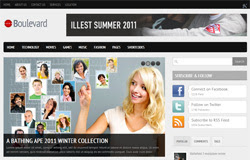
Template name : Boulevard
Template features : Wordpress Look, 3 Columns, 4 Columns Footer, Right Sidebar, Magazine, Header Banner, Featured Content Slider, Fixed Width, Clean Design, Gray Background, Tabbed Widget, Top Navigation Menu.
Release date : June 2012
Author : www.soratemplates.com
Designer : themesector.com
Basic Instructions : How to install a Blogger Template
Configure Featured Content Slider:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div id='featured-wrapper'>
<div class='slider'>
<a href='#'><img src='/image.jpg' title='#htmlcaption_66'/></a>
</div>
..........
<div class='slider-text nivo-html-caption' id='htmlcaption_66'>
<div class='slider-heading'>
<h2><a href='#'>Battlefield 3 multiplayer review</a></h2>
<p>Lorem ipsum dolor sit amet...</p>
</div>
</div>
..........
- "#" with your featured post URL.
- "image.jpg" with your slider image
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div id='navigation'>
<ul class='menu' id='menu-main'>
<li><a href='#'>Home</a>
<ul class='sub-menu'>
<li><a href='#'>Blog Style</a></li>
..........
How To Change Header Banner:
find this:<div id='header-banner'>
<a href='#'><img src='/header-banner.jpg'/></a>
</div>
- "#" with your banner URL.
- "header-banner.jpg" with your banner image.
How To Change Tab Names of Tab Widget:
find this:<ul class='tabs'>
<li class='active'><a href='#tab1'>Popular</a></li>
<li><a href='#tab2'>Comments</a></li>
<li><a href='#tab3'>Tags</a></li>
</ul>
Configure Page Navigation Widget:
search for:var posts=4, // Number of posts in each page
num=2, // Number of buttons will display